 |
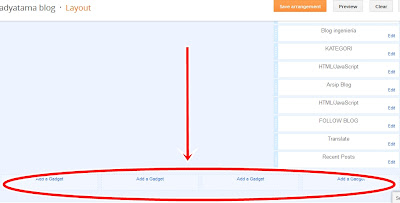
| footer 4 kolom |
Pada artikel sebelumnya saya sudah membahas tentang bagaimana Cara membuat kolom footer blogspot menjadi tiga bagian dalam postingan ini saya akan sedikit share tentang Cara membuat kolom footer blogspot menjadi empat bagian. cara mengeditnya sama persis dengan cara merubah footer 3 bagian hanya merubah kode akhir HTML tapi disini saya akan mulai dari awal untuk bagi yang belum mengerti.
Cara membuat kolom footer menjadi empat bagian
- Masuk dashboard blogger
- Pilih template klik edit HTML beri centang pada expand widget template
- Gunakan (Ctrl+F) dan cari kode ini ]]></b:skin>
- Pastekan kode dibawah ini diatas kode ]]></b:skin>
#footer-column-divide {
clear:both;
}
.footer-column {
padding: 10px;
}
- Selanjutnya cari kode dibawah ini
<div id='footer-wrapper'><b:section class='footer' id='footer'/></div>
- Jika sudah ketemu, hapus kode <b:section class='footer' id='footer'/> ganti dengan kode dibawah ini
<div id='footer-column-divide'>
<div id='footer1' style='width: 25%; float:left;
margin:0; text-align:left;'>
<b:section class='footer-column' id='col1'
preferred='yes' style='float:left;'/>
</div>
<div id='footer2' style='width: 25%; float: left;
margin:0; text-align: left;'>
<b:section class='footer-column' id='col2'
preferred='yes' style='float:left;'/>
</div>
<div id='footer3' style='width: 25%; float: right;
margin:0; text-align: left;'>
<b:section class='footer-column' id='col3'
preferred='yes' style='float:right;'/>
</div>
<div id='footer4' style='width: 25%; float: right;
margin:0; text-align: left;'>
<b:section class='footer-column' id='col4'
preferred='yes' style='float:right;'/>
</div>
<div style='clear:both;'/>
</div>
- Save template dan lihat hasilnya






